Digitale farver
Denne guide vil give dig en forståelse for anvendelse af farver i digital sammenhæng. Guiden er på ingen måde fyldestgørende, men giver dig et indblik.
Du skal være opmærksom på to ting mens du læser:
- Digitale farver er afhængig af din skærm/printer. Så hvis du skal sikre dig at farverne er ens, så kræver det at skærm og print er i samme farverum.
- Din skærm og printer arbejder efter to forskellige principper:
- Skærme arbejder med additive farver og danner farver ved at blande dem sammen
- Printer arbejder med substraktive farver, og laver farverne ved at forhindre farver i at træde igennem.
Følgende vil blive gennemgået:
Farvemodeller
Her vil du blive introduceret til hvordan farver bliver dannet. Dannelse af farver ved hjælp RGB (Red Green Blue), som laver farver ved at blande dem sammen (additiv farvedannelse) og ved hjælp af CMYK, som laver farver ved at trække farver væk (substraktiv farvedannelse)
Farverum
Hvad er et farverum, og hvordan kan vi anvende den viden. Farverummet kaldes for gamut
Vi kommer til at kigge på de 4 forskellige farverum:
- sRGB
- aRGB
- ProPhoto-RGB
- DCI-P3
DCI-P3 farverummet er det nyeste, og det er designet til digitale medier - altså digitale skærme.
Farver
Farver er noget vi alle har erfaring med, men også noget som vi har svært ved at definere. Er en farve f.eks. grønblå, blågrøn eller tyrkis? ... og hvilken rød farve har en postkasse egentlig? Problemet er, at farve ikke defineres af materialet, men af lys som det kaster tilbage. Derfor vil postkasserød være forskellig på en solskinsdag og en dag hvor det er overskyet.
... og dit printede billede vil se forskelligt ud alt efter om man ser det i neon- eller dagslys.
For at gøre det endnu mere bøvlet, så har naturen indrettet vores øjne med 3 fotoreceptorer der kan aflæse rød, grøn og blå. Grøn er som du måske ved en blandingsfarve beståede af gul og blå. Gul er altså vores hjernes måde at tolke det lys, Der ligger imellem det som øjets røde og grønne fotoreceptorerne ikke kan fange.
Som det kan ses herunder fylder den gule farve meget lidt, og den grønne farve meget. Evolutionsmæssigt giver det god mening, at vi er gode til at se grønne nuancer. På den måde kan vi se selv meget små bevægelser i det grønne... og dermed opdage slangen i græsset, før den bider os.
For at beskrive de farver der er synlige for det menneskelige øje anvender vi modellen med det mundrette navn CIE 1931 color space.
Farvemodellerne herover ... og herefter viser ikke de "korrekte" farver. De viser det som teknologien - altså billedernes data og din skærm/printers evner til at gengive disse farver ... i forhold til det lys det genspejler...
... ingen har sagt at det skal være nemt ;)
Det som vi anvender modellen til i denne sammenhæng er at vise hvilke farver øjet kan se og skelne. Vi vil senere placere de farverum vi arbejder i. Det farverum vi kan anvendes kaldes for gamut.
Grundfarver
Grundfarverne er: Rød, gul og blå. Vi kalder dem grundfarver fordi vi ved at blande dem (som lys), kan danne alle farver.
Rød (Grundfarve) |
Gul (Grundfarve) |
Blå (Grundfarve) |
Grundfarver er definerede ved, at vi ikke kan blande ved hjælp af andre.
Det med at det kun gælder lys ved vi jo godt af praktisk erfaring. For da vi i formning skulle blande farver endte vi altid med ... brun. Det skyldes at maling består af farvepigment ... ikke lys. Af samme grund anvender malere langt flere blandingsfarver end 3 ... og rigtig mange af dem er grønne nuancer.
Det som sker når vi forsøger at blande en ny farve med farvepigmenter er, at vi ændre på den kemiske sammensætning der er i malingen - og i stedet for at "sluge" og "spærre" for det lys vi har tænkt så mister malingen evnen til at kunne tilbagekaste lyset som vi vil. Malingen kaster så mange nuancer fra sig, at vores hjerne blandet det sammen og gør den brun.
Herunder er der vist hvad der sker når vi tager udgangspunkt i 6 blandingsfarver - RGBCMY:
- R - Rød
- Y - Gul
- G - Grøn
- C - Cyan
- B - Blå
- M - Magenta
Du kan se en video om dette her:
Sort og hvid
Sort og hvis er også to specielle farver. Her skal vi tage udgangspunkt i at farver er det synlige lys der kastes tilbage fra en genstand.
Sort er ideelt set, at der ikke kastes noget lys tilbage. "Ægte" sort vil altså blive opfattet som et hul eller ingenting.
Så når vi taler om sort, så er det en tolkning vores hjerner laver, og derfor kan en skærm godt se sort ud ... selvom den reelt set er en ekstrem mørkegrå farve.
Hvid er ideelt at alle farver kastes tilbage. På en computerskærm svarer det til at alle 3 farver er på fuld styrke. Denne vide farve er heller ikke ideel, men vores hjerner tror på det.
Det rigtige farvehjul
Lad os kigge på et chromatisk farvehjul der er lavet med "rigtige" farver. Her er det Michel Chavreul's udgave

Læg mærke til at de grønne farve nuancer fylder over ⅓ af cirklen, hvilket ikke stemmer overens med modellen ovenfor ... men med CIE 1931 color space, som vi gennemgik ovenfor. Så et mere korrekt farvehjul skulle nok se ud som herunder
Læs mere
https://blog.asmartbear.com/color-wheels.html
https://www.routledge.com/downloads/K29081/K29081_Ch_1.pdf
Digitale farver
Skærme danner farver ved hjælp af farverne rød, grøn og blå. Det er heraf forkortelsen RGB kommer. Disse kommer fra små pixels der sidder tæt sammen i skærmen.

Ved at skrue op og ned for styrken på de enkelte farver kan skærmen danne farver. Den måde at danne farver på kaldes additiv farveblanding. Og hertil bruger vi RGB.
Rød (Grundfarve) |
Grøn (blandingsfarve gul/blå) |
Blå (Grundfarve) |
Additive farver
Her kan du se en visning af hvad der sker når vi blander farverne. Du skal forestille dig at det er i et helt mørkt rum, hvor der kun er disse 3 lyskilder.
Lad os prøve at beskrive hvad der skaber den gule farve. Husk farverne er det lys der bliver kastet tilbage. Vi lader bruger en rød og en grøn lampe. Grøn er en blandingsfarve vi får når vi blander gul og blå. Når det røde lys rammer det grønne, så bliver det blå i det grønne ikke kastet tilbage. Kun det gule kan reflekteres.
Som du kan se på illustrationen ovenfor, så er der sort der hvor lyset ikke rammer og hvidt der hvor alle farver rammer.
Grå dannes ved at sænke lysstyrken på alle lamperne ens. Jo lavere lysttyrke ... jo mørkere grå.
RGB farver
Nu har vi den fornødne viden der skal til for at tale om de digitale farver - Det som vi kalder RGB.
RGB farver bliver som standard beskrevet ved hjælp af 24 bit. Vi skriver dem som ved hjælp af et # og 3 hexadecimale par, hvor det første angiver rød, det andet angiver grøn, og det tredie blå. På den måde angives hver af RGB farverne i 256 niveauer
00 er den laveste værdi og FF er den højste.
Du kan se dette hvis du søger på colorpicker med google, og her kan du se både HEX og RGB værdien af den farve du vælger.

I illustrationen herunder kan du se RGB farvernes værdier, samt værdierne på sort og hvid.
Sort #000000 |
Rød #FF0000 |
Grøn #00FF00 |
Blå #0000FF |
Hvid #FFFFFF |
For at se nuancerne kan vi anvende CSS3 til at vise alle 256 nuancer. Herunder er browseren programmeret til at starte med den laveste værdi (00 og lave en glidende overgang til den højeste værdi (FF).
Rød ( #00 - #FF )
Grøn ( #00 - #FF )
Blå ( #00 - #FF )
For at danne de grå nuancer skal RGBværdierne sættes ens f.eks. #AAAAAA, som danner denne grå nuance. Herunder er de grå farvers nuanceforløb vist.
Gråtoner ( #000000 - #FFFFFF )
Lav farver
Der er mange måder man kan lave farver på, da det er de færreste af os der kan kan blande farver ud fra teorien.
Ofte vil man bruge en form for farvehjul, som f.eks. det fra canva.com, som du kan finde her: https://www.canva.com/colors/color-wheel/
Hvis du vil prøve at eksperimentere med at blande farver, så kan du gøre det i disse link herunder.
Eksperimenter med RGB: https://www.w3schools.com/colors/colors_rgb.asp
Eksperimenter med HSL: https://www.w3schools.com/colors/colors_hsl.asp
Eksperimenter med CMYK: https://www.w3schools.com/colors/colors_cmyk.asp
Output - skærm og printer
De digitale farver er meget præcise. En rød med værdien #FF0000 er så rød som noget kan være. Problemet er at denne røde farve kan se forskellig ud på forskellige enheder, på forskellig printere, og det kan farven kan endda ændre sig i forhold til belysningen det bliver set.
Det betyder reelt, at med mindre du bestemmer hvad farven skal præsenteres på - og under hvilke lysforhold, så aner du ikke hvilke nuancer de vil se.
I forhold til printere er det endnu mere kritisk, da ikke arbejder ud fra additiv farvedannelse som RGB gør, men ud fra substraktiv farvedannelse, nemlig CMYK, som bliver gennemgået længere nede.
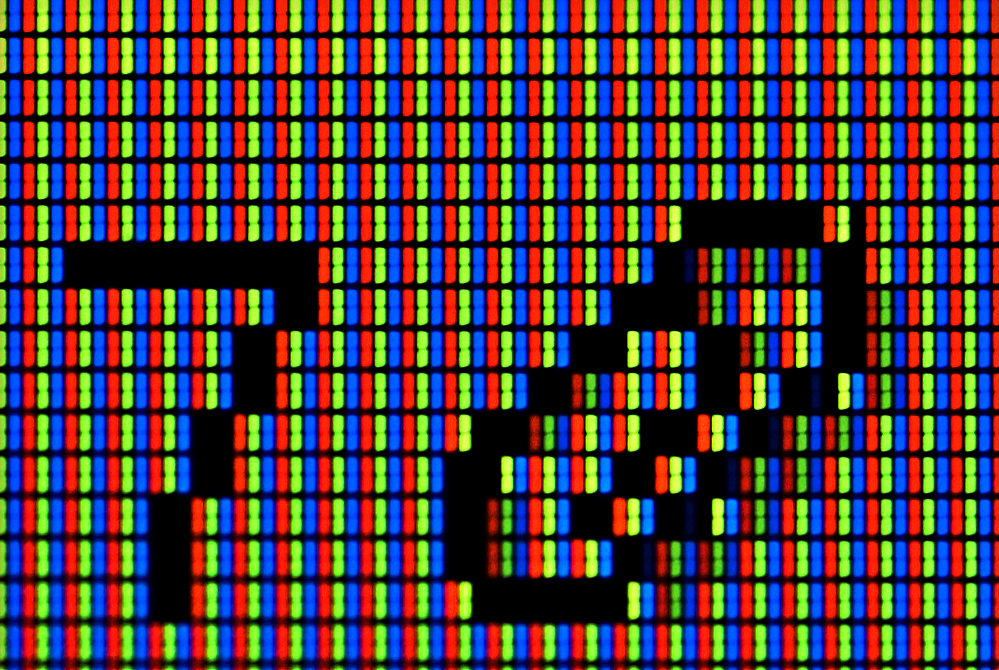
Lad os tage skærme som et eksempel:
Herunder kan du se et forstørret billede taget af en god DELL skærm (øverst), og en rimelig Asus skærm (nederst). Billedet er taget med en mobiltelefon.

Her er det ret tydeligt at der er forskel ... selvom det er nøjagtigt samme output. Farverne er de samme, men måden de ser ud på er meget forskellig. Bølgeeffekten på DELL skærmen skyldes moire effekten pga. Dellskærmens høje DPI-opløsning
Outputenheden er noget du skal indtænke fra start, hvis de farver du arbejder med kunne vises på mange forskellige enheder. Vi skal have nogle standarder for farver, som udstyr skal leve op til.
De standarder tilhører det vi daglig tale kalder farverum.
Farverum (gamut)
Ovenfor nævnte jeg CIE-1931 diagrammet som viser alle de farver som det menneskelige øje kan opfange.
Illustrationen ovenfor er på ingen måde korrekt, fordi:
- Den bliver vist på en skærm, der ikke kan vise alle farver
- Vores sanser er analoge - ikke digitale
Men det er den model vi vil bruge til at vise de standardiserede farverum, og de hedder i alfabetisk rækkefølge:
- aRGB - Adobe RGB farverum (ofte forkortet aRGB)
- Udviklet af Adobe (https://en.wikipedia.org/wiki/Adobe_RGB_color_space)
- CMYK - Cyan, Magenta, Yellow, Key (sort)
- Udviklet til 4 farvet tryk (https://en.wikipedia.org/wiki/CMYK_color_model)
- DCI-P3 - Standard til digitale film
- Standard udviklet af DCI (Digital Cinema initiatives) (https://en.wikipedia.org/wiki/DCI-P3)
- ProPhoto RGB -
- Udviklet af Kodak (https://en.wikipedia.org/wiki/ProPhoto_RGB_color_space)
- sRGB - Standard RGB farverum
- Udviklet af HP og Microsoft (https://en.wikipedia.org/wiki/ProPhoto_RGB_color_space)
Ved hjælp af disse farverum, kan man sige præcist hvordan grøn (#00FF00) ser ud. Men som vi lidt senere skal se, så er det på ingen måde den samme farve - i nogle af systemerne.
Herunder er CIE-1931 diagrammet kan du se hvad de forskellige farverum nogenlunde dækker (ikke nøjagtig):
Som udgangspunkt er der nøjagtigt samme antal farver i alle farverum, da RGB som udgangspunkt arbejder med 256 nuancer (8 bit) for hver farve. Det betyder at der i alt 16,8 mio forskellige nuancer (\( 256^3 \)). Billedet har altså i alt
Det kan vi vise på denne måde ved at sammenligne sRGB og ProPhoto:
Der er langt flere grønne nuancer i ProPhoto, en der er i sRGB. Derfor vil der være længere spring mellem de nuancer Prophoto kan vise.
Det problem løser man ved at hæve antallet af nuancer hver farve (RGB) kan have. Konkret bruger man 16 bit til hver farve, hvilket reelt betyder at hver af de oprindelige trin bliver inddelt i 256
Lad os lige kigge på den glidende overgang i grøn igen:
Her er den vist med 256 forskellige nuancer fordi den er 8 bit. Ved at gå op til 16 bit bliver den vist med 65.536 forskellige nuancer. Det betyder at:
Et 24 bit billede ( 8 bit på hver farvekanal) har 16.8 mio farver
Et 48 bit billede ( 16 bit på hver farvekanal) har \( 0,2 \cdot 10^{15} \)
Prisen for at hæve antallet af bits er også at filen bliver større. Og det kan få betydning, hvis man f.eks. vil anvende det over nettet.
Det bedste farverum
Det bedste farverum er det som kan vise de farver du har behov for at vise. Og som vi har set ovenfor, så er det grundlæggende en afvejning mellem 2 ting:
- Hvilke nuancer skal vises, og
- På hvilket medie/enhed
Du kan bruge denne rangstige til at overveje hvad det er det bedste format:
- sRGB
- DCI-P3
- aRGB/CMYK
- ProPhoto RGB
Som udgangspunkt bør du arbejde i det farverum som passer til dit udstyr OG din målgruppe. Hvis du f.eks. arbejder i aRGB, men billederne anvendes på sRGB skærme/printere, så vil farvene miste "energi" og virke flade:
Dette skyldes at farverne "konverteres" til enhedens output. Hvis der ligger en farveprofil i billedet, så vil nogle programmer "oversætte" billedet til enhedsskærmens farveprofil - og endeligt vil computerens hardware tolke farverne efter det formåen. Det er især tydligt at se på nogle hjemmesider, hvor farverne er blevet "udtænkt" på aRGB skærme, og står levende. Kigger man på den samme hjemmeside på sRGB udstyr, så er siden blevet mat og kedelig.
Et andet eksempel er når man konverterer fra RGB til CMYK. Eksemplet her ligger på Wikipedia

By RGB_CMYK_4.jpg: Annette Shacklett
derivative work: Marluxia.Kyoshu (talk) - Made in Photoshop. Original was also made in Photoshop in 2003., Public Domain, Link
Digitale enheder
- telefoner
- tablets
- computer- og fjernsynsskærme
Langt de fleste enheder lever ikke op til sRGB. Derfor bør du arbejde i sRGB og 8 bit.
Arbejder du til highendudstyr som f.eks. projektorer og store skærme bør du overveje DCI-P3, da det er en ny digital standard, der er tilpasset den teknologiske udvikling.
Anbefaling
- Farverum: sRGB, DCI-P3
- bit: 8 bit
Sociale medier
Mange sociale medier konvertere billeder til deres eget format.
Det gør de for at spare plads, nedsætte datatrafikken og sikre en god brugeroplevelse.
Test selv af med at sænke billedet størrelse, f.eks. ved farvereduktion og indstilling på komprimeringsgraden. Gør du det ikke... så gør de.
Anbefaling
- Farverum: sRGB
- bit: 8 bit
Her skal du tilpasse dig den printer du skal udskrive på. Er det en sRGB printer - så arbejd i sRGB. Er det en aRGB printer - så arbejd i aRGB.
Skal du levere billeder der skal printes på CMYK-udstyr, så skal du arbejde i aRGB, da det er det eneste format som kan vise alle farverne.
Anbefaling
- Farverum: Din printers farverum
- bit: 16 bit
Generelt
Man går aldrig galt med sRGB, og DCI-P3 er fremtidens digitale farverum
Skrevet lidt nørded: sRGB For The Win, DCI-P3 For The Future
sRGB
sRGB (Standard RGB) blev udviklet i et samarbejde mellem Microsoft og HP i 1996 til at blive anvendt på monitors, printere og Internettet. Standarden er understøttet af W3C, Intel, Pantone og mange andre spillere på markedet.
Hvis dit slutprodukt er web, så er sRGB det farverum man bør anvende, simpelthen fordi dette er det standardiserede farverum. En anden vægtig årsag til at vælge dette farverum er, at langt de fleste monitors er justeret og konstrueret til at dække sRGB farverummet. Ved at anvende sRGB har man den største kontrol over hvordan det vil se ud hos flertallet af brugerne.
Læs mere: https://en.wikipedia.org/wiki/SRGB
DCI-P3
DCI-p3 (Digital Cinema Initiatives) er udviklet af den amerikanske filmindustri, og bruges i highend telefoner og computerdisplays bl.a. fra Apple, Microsoft og Samsung.
Formatet er udviklet til digitale teknologier der kan anvendes til fremvisning af film og billeder, og har flere røde nuancer end sRGB og aRGB. Den nye Ultra HD Premium standard kræver at displayet kan vise mindst 90% af farverummet.
Læs mere: https://en.wikipedia.org/wiki/DCI-P3
aRGB
aRGB (Adobe RGB color space) er udviklet af Adobe Systems i 1998 for at kunne arbejde med de farver en CMYK-printer kan producere. I forhold til sRGB er det især blandt cyan og grøn, at man får flere nuancer. aRGB dækker omkring 50% af CIE 1931.
Hvis dit slutprodukt er CMYK-print eller aRGB-kompatibelt udstyr, så kan kan dette format anbefales. Når man arbejder med aRGB skal man være meget bevidst om, at der er forskel på de farver man selv kan se på sin aRGB skærm og de farver som bliver fremvist på en sRGB skærm. Især de blå og de grønne farver vil miste spændvidde og billedet går hen og bliver kedeligt. Vil man selv have kontrollen med output, bør man redigere en version til print og en til web.
Læs mere: https://en.wikipedia.org/wiki/Adobe_RGB_color_space
Prophoto RGB
ProPhoto color space er udviklet af Kodak til fotografier der kræver et stort farverum. Som de to andre formater bliver farverne dannet ved hjælp af RGB og pga den store afstand der er imellem de enkelte nuancer anbefales det at arbejde i 16bit farver. Når man arbejder med ProPhoto skal man være opmærksom på at ca 13% af farverne ikke findes i det synlige felt.
Det giver kun mening arbejde i ProPhoto, hvis man har udstyret til det, og det gælder både in- og output - altså både kamera og skærm/printer.
Læs mere: https://en.wikipedia.org/wiki/ProPhoto_RGB_color_space
CMYK
CMYK er oprindeligt udviklet til tryk på papir, og danner farver ved hjælp af at blande Cyan, Magenta, Yellow og Key (sort) . Fordelen ved at anvende CMYK er, at man opnår en relativ bred farvepalet, ved et lille forbrug af farver.
På nedestående billede er en illustration af hvad der sker når man konverterer RGB til CMYK

By RGB_CMYK_4.jpg: Annette Shacklett
derivative work: Marluxia.Kyoshu (talk) - Made in Photoshop. Original was also made in Photoshop in 2003., Public Domain, Link
Gode henvisninger
http://www.huevaluechroma.com/041.php
Problemet med digitale farver ligger ikke i billedfilens informationer eller den teknologi. Problemet ligger i de output-enheder vi anvender som f.eks. kan være, skærm, projektor eller print.
Løsningen på dette problem er, at man har defineret nogle farverum (også kaldet gamut). I denne guide vil vi kigge på tre af dem: sRGB, Adobe RGB og ProPhoto og forklare hvad forskellen er mellem dem.
Ovenfor har vi gennemgået hvordan farverne blandes og dannes, men hvordan de ser ud hos dig når du læser denne side er ikke til at sige. Og det skyldes at skærmen du kigger på også har stor betydning for farven.
Hvis vi kun vælger at forholde os til farverne på de to skærme er det tydeligt at se at der er forskel på dem. De "ens" farver repræsenterer nøjagtigt de samme værdier, da de begge er beregnet af computeren ud fra hjemmesiden og vist på skærmen. Men det er tydeligt at se at farverne er mere klare og "levende" ved Dell skærmen. På samme måde risikerer man, at et billede der er perfekt hos en selv, kan være trist og kedeligt på en anden skærm.
Problemet med digitale farver
Printeren
Substraktive farver
Substraktive farver fungerer modsat additive farver. Her "blokerer" man for for de uønskede farver. Hvor de additive farver vil danne farver på et sort grundlag kræver substraktive farver et hvidt underlag. De farver man anvender her kaldes for CMY (Cyan, Magenta og Yllow).
Cyan (Blandingsfarve grøn/blå) |
Magenta (Blandingsfarve rød/blå) |
Gul (grundfarve) |
Til tryk anvendes CMYK (Cyan, Magenta, Yellow og Key color), som udvider CMY farverne med Key. Key er en kulsort farve man supplerer med fordi:
- man kan spare på de dyre CMY-farver, og
- den sorte farve der dannes af CMY-farverne reelt er en mørkesortbrun farve
For at forstå måden farver dannes ved CMYKmodellen kræver det en dybere gennemgang af komplementære farver. Det ligger uden for denne guide,